Cet article fait partie d'un ensemble consacré à la description du codage avancé de textes hiéroglyphiques:
- les fondamentaux,
- les compléments,
- les cadres,
- les fac-similés
- le Corpus,
Les fac-similés
Un fac-similé reproduit fidèlement l'artefact correspondant en le fractionnant en éléments. Chaque élément correspond à une scéne, un feuillet de papyrus, une phrase….
La navigation dans les éléments est intuitive : à partir d'une scéne ou d'un feuillet il est facile de voir les phrases qui les composent.

Prenons un exemple simple :
| élément | codage |
|---|---|
| 1 | #fz=1;x=1;y=1;e=10 #l10
#fz=1;x=5;y=0;o='V';e=20 #l20 |
| 10 | S34 U28 S29 |
| 20 | S34 U28 S29 |
Cet exemple utilise trois éléments numérotés 1, 10 et 20.
Les deux balises #f de l'élément 1 définissent deux cadres dont chacun correspond à un sous-élément :
- positionnés par les paramètres x et y (voir Documentation > Références > codage avancé > compléments),
- contenant l'élément dont le numéro est précisé par la balise #l.
Une flèche pointée vers le bas est placée en haut et à gauche de chaque cadre pour "naviguer" dans ce bloc (voir l'aide du corpus).
Pour créer un tel texte dans le corpus (vous devez être identifié par Rosette et disposer des autorisations nécessaires) :
- introduisez les éléments 1, 10 et 20 avec le codage ci-dessus comme "MdC" (lien "édition éléments"),
- introduisez <navigation type="immediat" element="1"></navigation> dans le champ "navigation" du texte (lien "édition page").
Après ces opérations, si vous appelez ce texte du corpus, notre "fac-similé" s'affichera automatiquement ainsi que ses flèches de navigation.
les balises <navigation....>
Cette balise est saisie dans le champ "navigation" du texte du corpus.
Elle repose sur plusieurs paramètres formalisés à la mode html (<navigation type="...valeur du paramètre..." etc...></navigation>).
Le premier paramètre à considérer est "type" qui peut prendre l'une des valeurs suivantes :
- images : pour afficher une pile d'images cliquables,
- immediat : pour afficher immédiatement un élément,
- 2dDirect : pour afficher une image dont certaines parties sont cliquables pour afficher un élément,
- 2dMenu : pour afficher une image dont certaines parties sont cliquables pour afficher un menu permettant de choisir un élément,
<navigation type="images" ...
Prenons pour exemple le texte 140 du corpus Rosette qui correspond au papyrus Ebers : ce papyrus est découpé en "planches" numérotées de 1 à 111.
Les éléments de chaque planche sont numérotés à partir du muméro 1 + 100 * numéro de la planche.
Une image de chaque planche est stockée avec pour nom img-xxx.jpg (img-111.jpg pour la dernière planche).
La balise <navigation type="images... permet de naviguer dans les nombreuses planches de ce manuscrit.
Elle repose sur les paramètres suivants :
- nbrBlocs : nombre d'images. Ce paramètre est inutile pour le corpus,
- nomBlocs : nom de chaque bloc
- textid : identifiant du texte dans le corpus. Ce paramètre est inutile pour le corpus,
- numbloc : numéro du bloc sélectionné à l'affichage de la balise,
- numpremier : numéro du premier bloc (par défaut 0),
- size : hauteur affichage des images (pixels)
- badge : couleur affichage des numéros d'images,
- avecliencorpus : si = 0, le lien vers les blocs du corpus correspondant à l'image sélectionnée ne sera pas affiché(par défaut 1)
En illustration, pour le papyrus Ebers la balise utilisée est :
<navigation type="images" nbrblocs="111" nomblocs="planche" numpremier="1" numbloc="10" size="200" badge="white"></navigation>
diaporama
Pour associer un diaporama, les paramètres suivants seront ajoutés à la balise navigation :
- diapoDelai : pour préciser le délai entre deux affichages (en secondes). La valeur -1 ménage une pause entre chaque affichage,
- diapoExclude : pour préciser les parties descriptives des éléments qui ne soont pas intégrées dans le diaporama. Par exemple, mdc,translit exclura le MdC et la translittération,
- diapoImage : pour préciser le nom du fichier de l'image de l'ensemble du diaporama. Ce fichier se trouve dans assets/Textes/facSimile/xxx,
- diapoRect : pour préciser la position de chaque affichage du diaporama dans l'image de l'ensemble du diaporama. Pour chaque affichage on donne la position de la gauche et la largeur de l'élément en pourcentage de la largeur totale de l'image. Ces deux informations sont séparées par des virgules et les informations de chaque affichage séparées par un point-virgule. Par exemple 71,10;85,15;etc…délimite le second affichage à 85% de l'image et sur une largeur de 15%
<navigation type="immediat" ...
Cette balise doit comporter le paramètre "element" qui donne l'élement à afficher.
L'élément est affiché ainsi que tous ceux qui y sont inclus.
<navigation type="2dDirect" ...
Cette balise génère une image donc certaines zones sont cliquables pour afficher un fac-similé d'une partie du texte.
Paramètres :
- fond : le nom du fichier de l'image à afficher.
Les paramètres suivants servent à définir les zones cliquables de l'image et les actions correspondantes.
Chacun de des paramètres est une liste de sous-paramètres séparés par des ';'. - positions : la position de chaque zone sensible.
Chaque zone est définie par les informations suivantes séparées par des ',' :- la forme de la zone : 'circle' pour un cercle, 'rect' pour un rectangle et 'poly' pour un polygone,
- ensuite la position et la dimension de la zone (selon forme ):
- circle : coordonnées du centre suivi du rayon (exemple : circle,35,175,25),
- rect : coordonnées du coin supérieur gauche et du coin inférieur droit (exemple : rect,1,1,5,3),
- poly : coordonnées des sommets du polygone (exemple : poly,1,1,3,0,5,1,3,2).
- noms : noms des fichiers correspondant à chaque zone,
- descriptions : texte des info-bulles pour chaque zone,
- coordsVignettes : coordonnées du coin supérieur gauche des vignettes affichées lors du survol d'une zone avec la souris,
- elements : éléments correspondant à chaque zone
- ancesters : pour chacun de ces éléments, liste des éléments pères jusqu'au sommet de la hiérarchie pour chaque zone sensible.
Ce paramètre permettra la navigation vers le haut de la hiérarchie des éléments.
Si l'élément cible d'une zone sensible est le fils de l'élément 1000, lui-même fils de l'élément 10, ce paramètre sera 1000,100.
<navigation type="2dMenu" ...
Cette balise génère également une image donc certaines zones sont cliquables, mais le clique affiche un menu donnant le choix entre plusieurs fac-similés d'une partie du texte.
Ce type partage les paramètres fond, positions, noms, descriptions et coordVignettes avec le type "2dDirect".
Le paramètre "elements" est également utilisé mais avec une forme différente : à chaque zone cliquable correspond une liste définissant les lignes du menu à afficher.
Chaque option du menu est définie par un libellé, suivi d'un ':' puis du numéro de l'élément cible.
Par exemple : "épisode 3:10, épisode 4:20, épisode 5:30, épisode 6:40".
Lisez le document suivant qui décrit ce qu'il faut faire pour passer un texte du mode classique au mode fac-similé.
Les paramètres de la balise #f spécifiques du corpus
le paramètre f
Le paramètre f permet de définir un cadre qui va englober plusieurs éléments combinés en fonction de la valeur du paramètre :
- f='c' : les éléments englobés seront affichés à la suite les uns des autres avec une nouvelle ligne ou colonne (selon orientation) lorsque la largeur ou hauteur du cadre est atteinte.
La largeur ou la hauteur doivent être précisées pour forcer des sauts de ligne ou colonne.
De plus, en écriture de droite à gauche le paramètre w doit être précisé pour positionner le bord droit.
Dans les éléments inclus, la balise #p avec le paramètre r force un passage à la ligne ou colonne suivante et la justification du texte avant la balise #p. - f='aH' ou 'aV' : les éléments englobés seront affichés dans des lignes ou colonnes (aH ou aV) consécutives,
- f='jH' ou 'jV' : identique à f='a' mais, en plus chaque élément est justifié sur la largeur ou hauteur du cadre.
- f='kH' ou 'kV' : identique à f='a' mais, en plus chaque élément est centré sur la largeur ou hauteur du cadre.
- f='J' : justifie chaque ligne du texte hiéroglyphique.
Illustrons l'utilisation de a par deux exemples qui se fondent sur les éléments 101 et 102 suivants :
- élément 101 : A1 A1 A1
- élément 102 : N35 N35
Exemple 1 : #fz=2;o='H';f='aH' #l101,102 donnera  les deux éléments 101 et 102 sont orientés horizontalement (du fait du o='H') et placés l'un derrière l'autre horizontalement (du fait du f='aH').
les deux éléments 101 et 102 sont orientés horizontalement (du fait du o='H') et placés l'un derrière l'autre horizontalement (du fait du f='aH').
Exemple 2 : #fz=2;o='H';f='aV' #l101,102 donnera  les deux éléments 101 et 102 sont orientés horizontalement (du fait du o='H') et placés l'un au dessus de l'autre (du fait du f='aV').
les deux éléments 101 et 102 sont orientés horizontalement (du fait du o='H') et placés l'un au dessus de l'autre (du fait du f='aV').
Après c, a, j ou k, on peut également insérer un 's' (par exemple f='asV') pour ne pas ajouter l'espace standard entre cadres (voir fonction P( 'nextH' ) et P( 'nextHs' )).
le paramètre n
Ce paramètre permet d'augmenter ou réduire l'espacement entre lignes (orientation horizontale) ou colonnes (orientation verticale) pour un cadre utilisant le paramètre f.
La valeur de ce paramètre est un coefficient qui sera appliqué à l'espacement par défaut.
le paramètre m
Ce paramètre permet d'augmenter ou réduire l'espacement entre cadrats dans l'orientation d'écriture pour un cadre utilisant le paramètre f.
La valeur de ce paramètre est une liste de coefficients qui seront appliqués à l'espacement par défaut pour chaque ligne.
Par exemple, si un cadre occupe 3 lignes, m=array(1,2,0.5) provoquera un espacement standard pour la première ligne, double pour la deuxième et moitié pour la dernière.
le paramètre L
Ce paramètre détermine la hauteur/largeur des lignes/colonnes dans un cadre utilisant le paramètre f.
La valeur de ce paramètre est une liste de hauteurs/largeurs (l'unité étant la taille en cours).
le paramètre D
Ce paramètre permet de définir le début de chacune des lignes justifiées par un cadre : D=Array(1,2,3) positionne les débuts des lignes en x=1 pour la première, x=2 pour la seconde et x=3 pour toutes les suivantes.
Array nécessite d'entrer une valeur pour chaque ligne (sauf à la fin), la fonction A permet de définir plus rapidement une longue liste : D=A('10*0,5*1,15*0.5,0') positionne le début des 10 premières lignes en x=0.5, des 5 suivantes e, x=1, des 15 suivantes en x=0.5 et de toutes les suivantes en x=0.
Notez bien les guillemets simples qui encadrent l'argument de la fonction A.
Le paramètre F
Ce paramètre permet de définir la fin de chacune des lignes justifiées par un cadre
Il est formulé comme le paramètre D.
Exemple de f='J'
Ce type de justification ne s'applique qu'à un unique élément à la fois. Prenons l'exemple d'un élément 101 contenant :
anx A2 A3
A4 A5
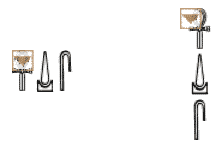
#fz=1;o='H';d='r';f='J';w=7;D=Array(0,0.5) #l101 donnera


La première ligne (anx A2 A3) est justifiée sur 7 (w=7) Alors que le seconde ne l'est que sur 6.5 ( 7 - 0.5 ) du fait du paramètre D.
Ce type de justification est très utile pour produire des textes symétriques. Par exemple utilisons deux fois le même élément 101.
#fz=1;o='H';d='r';f='J';w=4;D=Array(0,0.5) #l101
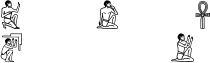
#fz=1;x3.5;y=0;o='H';d='l';f='J';w=4;D=Array(0,0.5) #l101 donnera  (notez le recouvrement des deux croix Ankh).
(notez le recouvrement des deux croix Ankh).
Autres exemples utiles
- Stèle de Nefertiabet, la belle Orientale (n° 134) : fac similé simple
- Plafond Ramesseum (n° 187) : fac similé très riche
la balise #l
Cette balise permet d'inclure dans le MdC de l'élément en cours le MdC d'un ou plusieurs éléments :
- #l123 : pour inclure le MdC de l'élément 123
- #123,124,125 : pour inclure le MdC des éléments 123, 124 et 125
- #l101-110 : pour inclure le MdC des éléments 101, 102,… 110
- #l100-110-5 : pour inclure le MdC des élements 100, 105 et 110 (i.e. de 100 à 110 de 5 en 5).
Les zones affichées
Par défaut, pour chaque élément d'un fac-similé sont affichés le texte hiéroglyphique, le codage de ce texte, la translittération, la traduction et les commentaires.
Il est possible d'adapter le format d'affichage à l'aide du champ "zones affichées" :
- au niveau du texte (cliquez "Edition page")
- au niveau d'un élément (cliquez "Edition éléments").
Si cette information est définie au niveau d'un élément, elle s'appliquera à cet élément.
Si elle est définie au niveau du texte, elle s'applique à tous les éléments du texte qui n'ont pas cette information à leur niveau.
Comment cette information est-elle structurée ?
Précisons que la définition de cette information nécessite une bonne connaissance du langage XHTML.
cette information est constituée d'un ou plusieurs groupes de trois chaines de caractères séparées par le caractère '|'.
Chacun de ces groupes correspond à la structure suivante :
texte XHTML | mot-clef | texte HTML
Le mot-clef est extrait de la liste suivante :
- #comment : le commentaire,
- #elementid : l'identifiant de l'élément,
- #hieros : le texte hiéroglyphique,
- #mdc : le codage du texte hiéroglyphique,
- #meaning : la traduction,
- #nothing : une chaine vide,
- #position : la "position" de l'élément,
- #translit : la translittération.
Ainsi <span style="color:green">|#mdc|</span>| affichera en vert le codage du texte hiéroglyphique.
Quelques exemples
L'affichage par défaut correspond à :
<br><br>|#hieros||
<br><br><span style="font-size:1.2em;">Elément |#elementid|| - <span style="font-weight:bold;">|#position|</span></span>|
<div style="margin-left:3em;">|#nothing||
<div style="margin-top:1em;">|#mdc|</div></div>|
<br><br>|#translit||
<span style="font-size:1.2em;font-weight:bold;">|#meaning|</span>|
<br><br><div style="margin-top:1em;">|#comment|</div>|
</div>|#nothing||
Autre exemple :
Elément |#elementid|| - <span style="font-weight:bold">|#position|</span>|
<br><br> <div><div style="width:100px;float:left">|#hieros|</div>|
<div>|#mdc||
<br><br>|#translit||
<br><br><span style="font-weight:bold">|#meaning|</span>|
<br><br>|#comment|</div><br><br></div>